项目中如何更好的规划组件
前端|其它
发布于2021-10-09 最近修改2022-11-15
654
0
Shimmer
Better Components
现状
- 前端框架层出不穷
- 在大型项目中,往往会存在不同的服务,他们负责查询、存储、数据转换、数据的提供。
- web应用随着时间的推移,会变得越来越复杂。
可以从三个方向,进行专注度分离
- view
- view Control
- Model
组件分为那些类型?
- Display Component (显示组件)
- View Components (视图组件)
- Higher-order Component (高阶组件)
- Page Component (页面)
- Global Component (全局组件)
Display Component
- 基于上流提供的数据进行展示
- 不包含复杂的逻辑
- 可以包含简单的逻辑(比如控制是否展示)
- 保持简单和小巧
Display Component分为三中主要的类型
- Dumb Component (木偶组件)不包含任何的状态,有可能有一些帮助渲染的逻辑,但必须聚焦render,比如通用的input组件

Preview
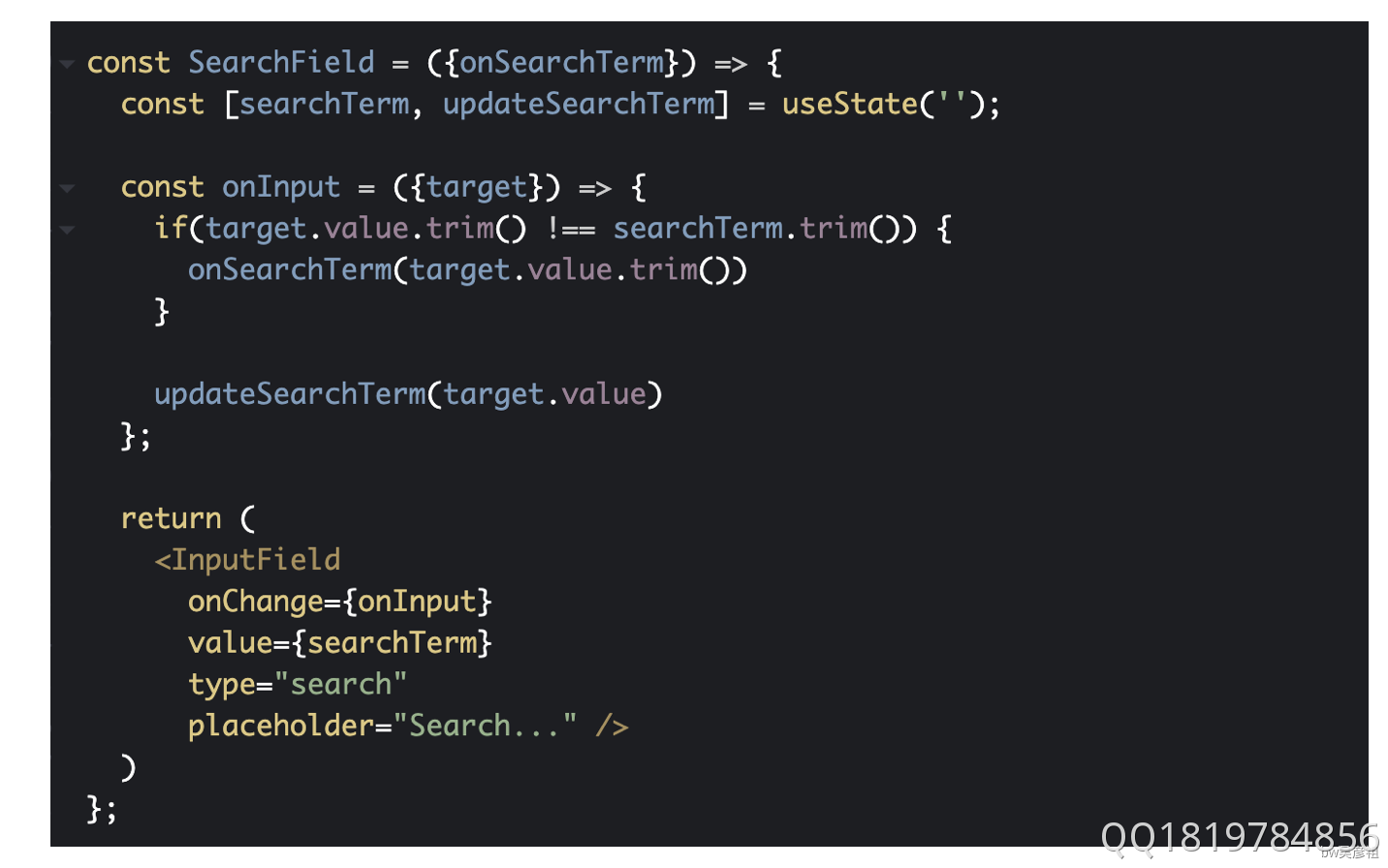
- Stateful Component (带简单状态的组件)包含简单的状态管理(可用于用户的简单交互或渲染逻辑),保持简单是关键,通常在Dumb Component上进行扩展,以处理某些用户交互逻辑,比如Search Fidld组件,通过简单的状态管理,避免进行空格搜索

Preview
- Utility Component (功能性组件) 它不会复制渲染任何东西,需要通过本身携带的数据,做一些简单的加工,比如格式化、数据转换、数据清理等操作

Preview
View Component
- 会稍微复杂一点,但仍应保持简单小巧
- Container (容器,由一系列Display Component 组成)
- 处理其内部组件的通信
- 包含状态,并且状态都与其内部的组件通信有关
- 经常犯的错误:在内部包含数据管理(redux等)和fetching(服务,API),这常常会使其变得复杂
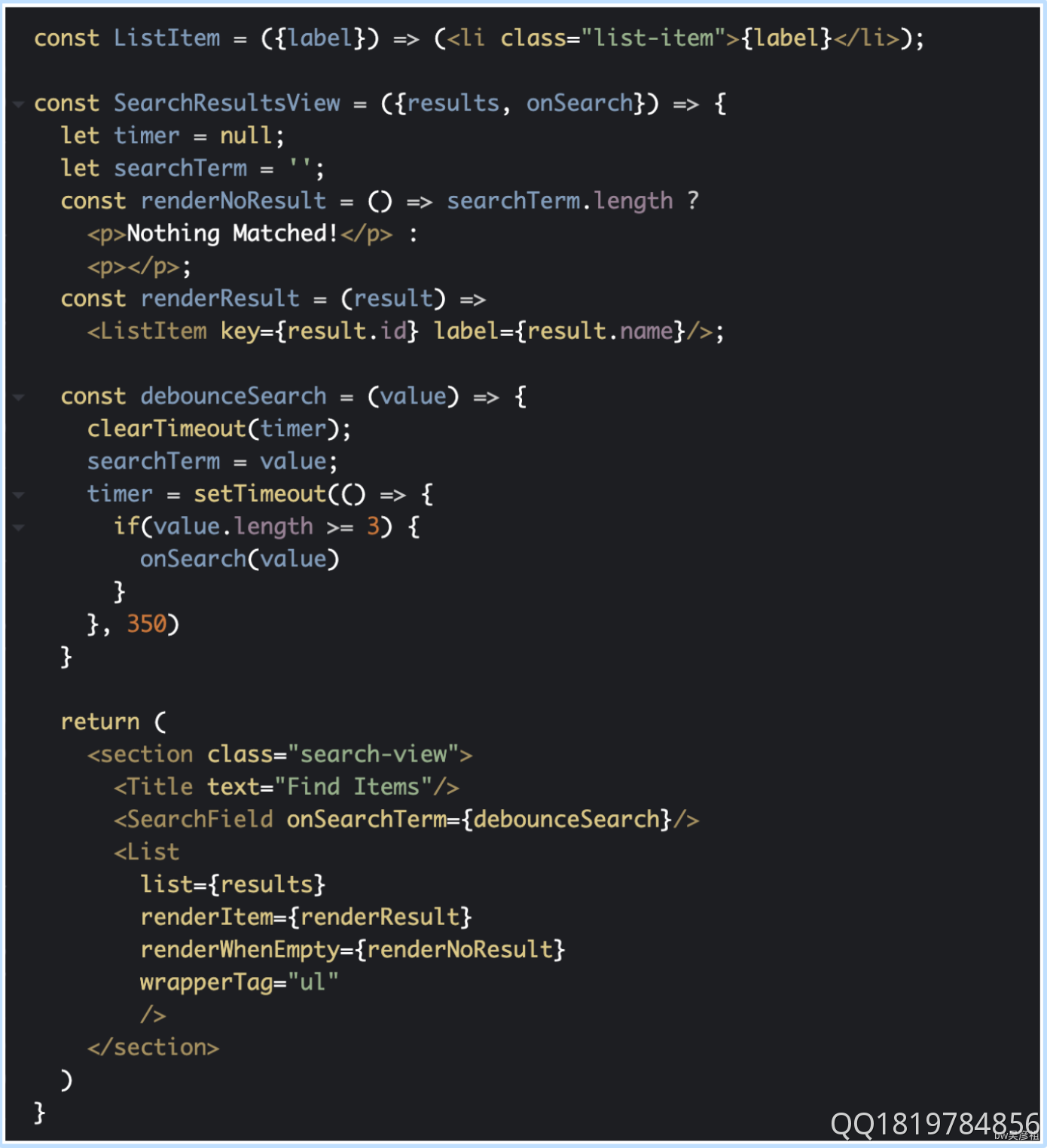
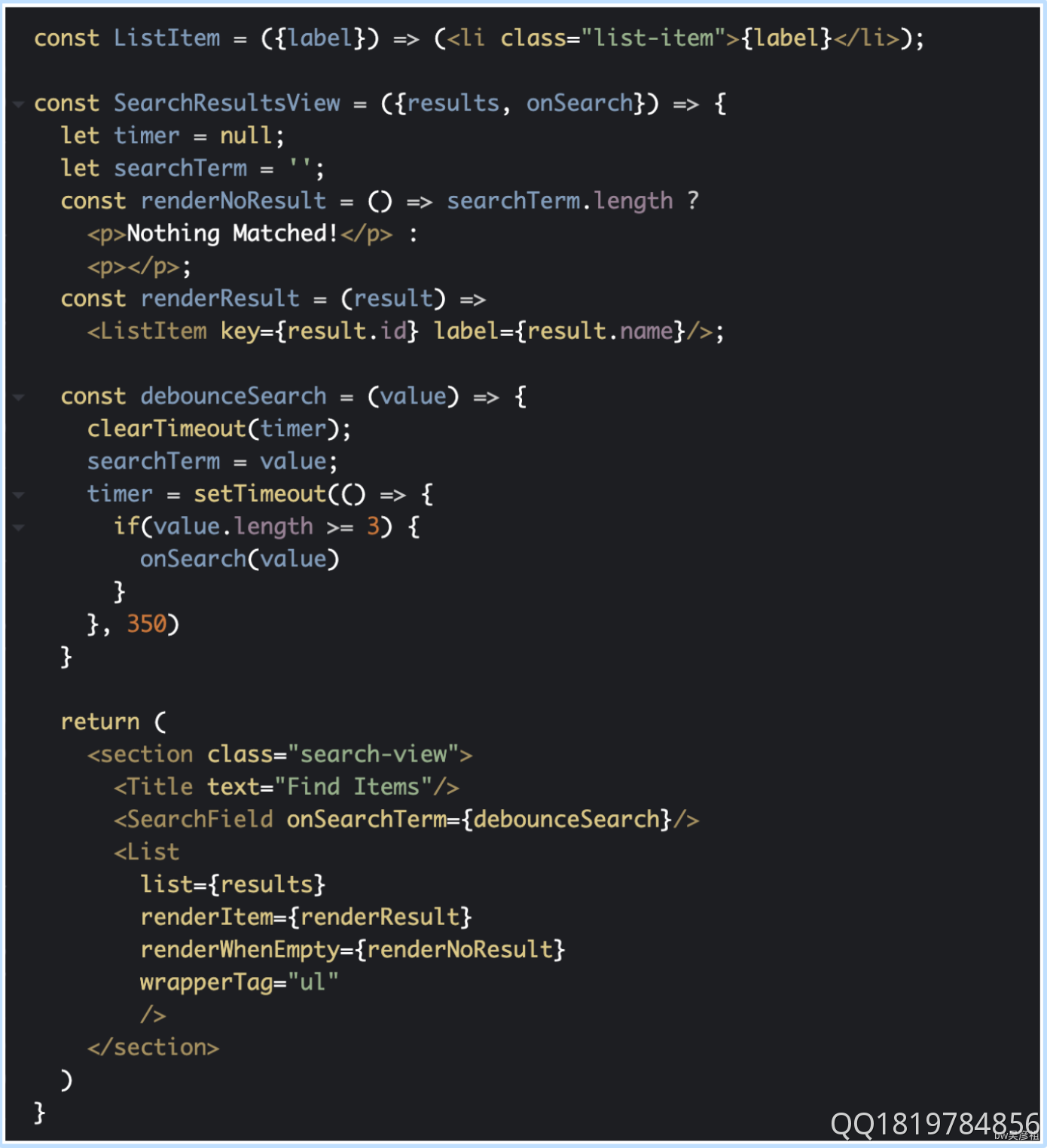
- 注意:它里面不应该有处理数据的获取和管理

Preview
template Component(Render Props)
- 模板组件是更通用的视图组件
- 它唯一的目的是以特定的方式渲染组件,而不仅仅是布局和样式
- 它可以把特定行为或功能封装成一个组件,提供给其它组件使用让其他组件拥有这样的能力
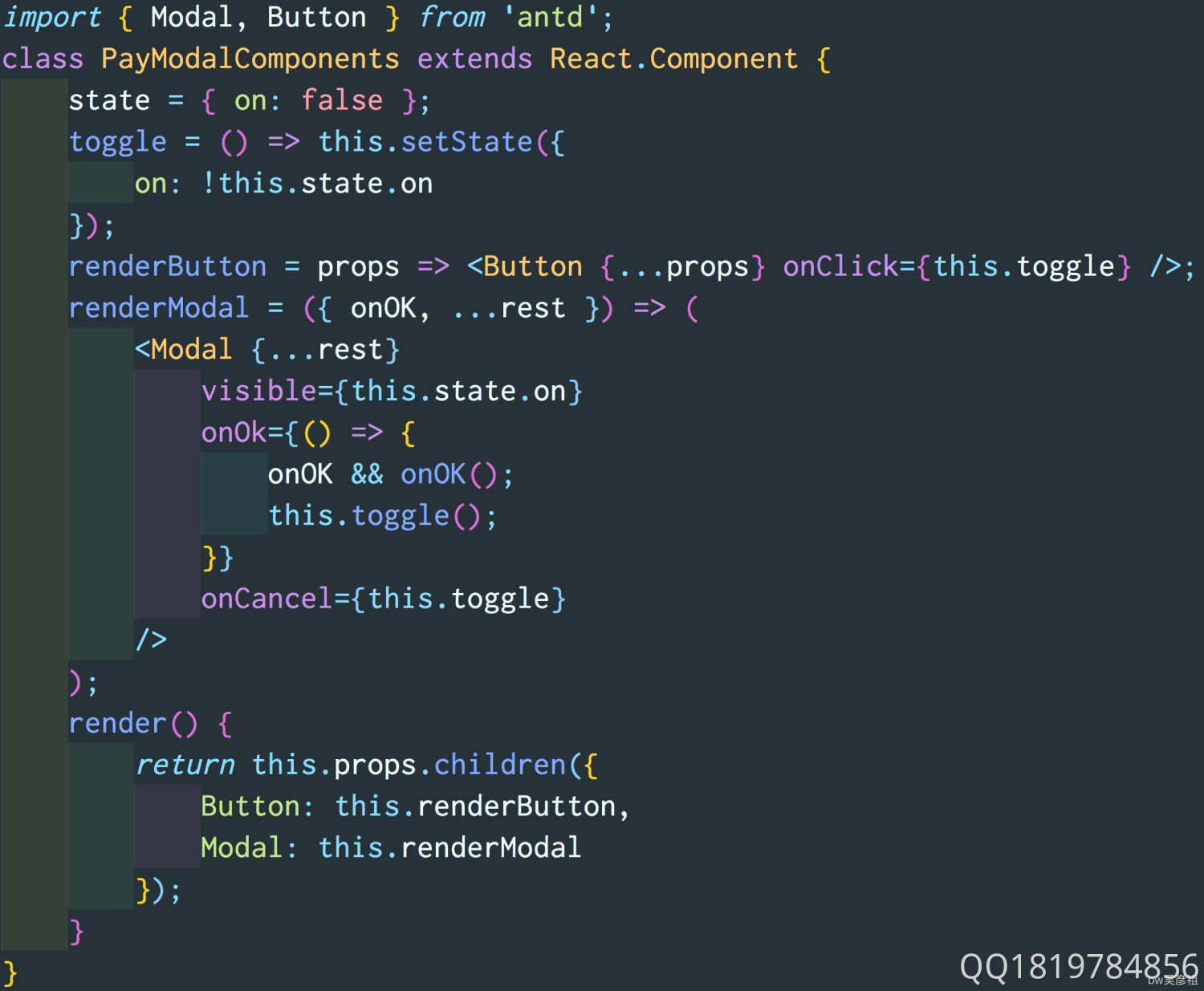
- 我们在项目开发中可能需要频繁的用到弹框,弹窗ui可以千变万化,但是功能却是类似的,及打开和关闭

Preview
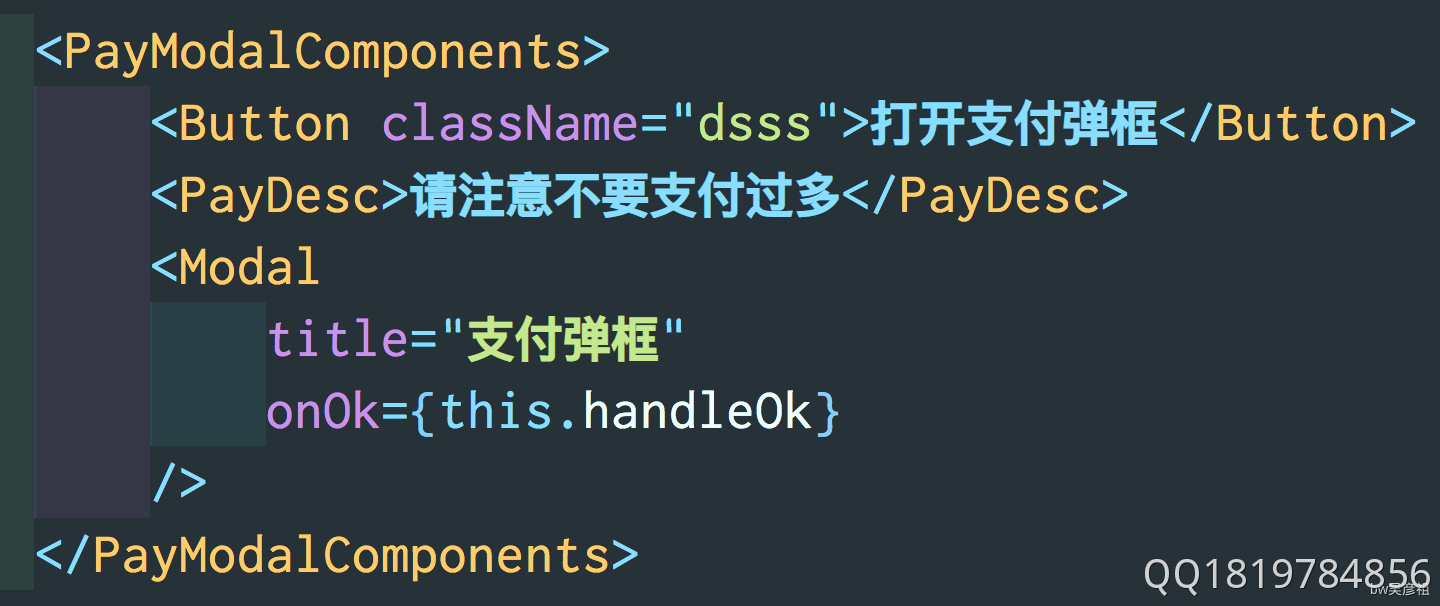
以上是最简单的model实例,即使是简单的使用,我们仍需要关注它的显示状态,实现它的切换方法,但是开发者其实只想关注与业务逻辑相关的onClick,理想的使用方式应该是这样的:

Preview

Preview
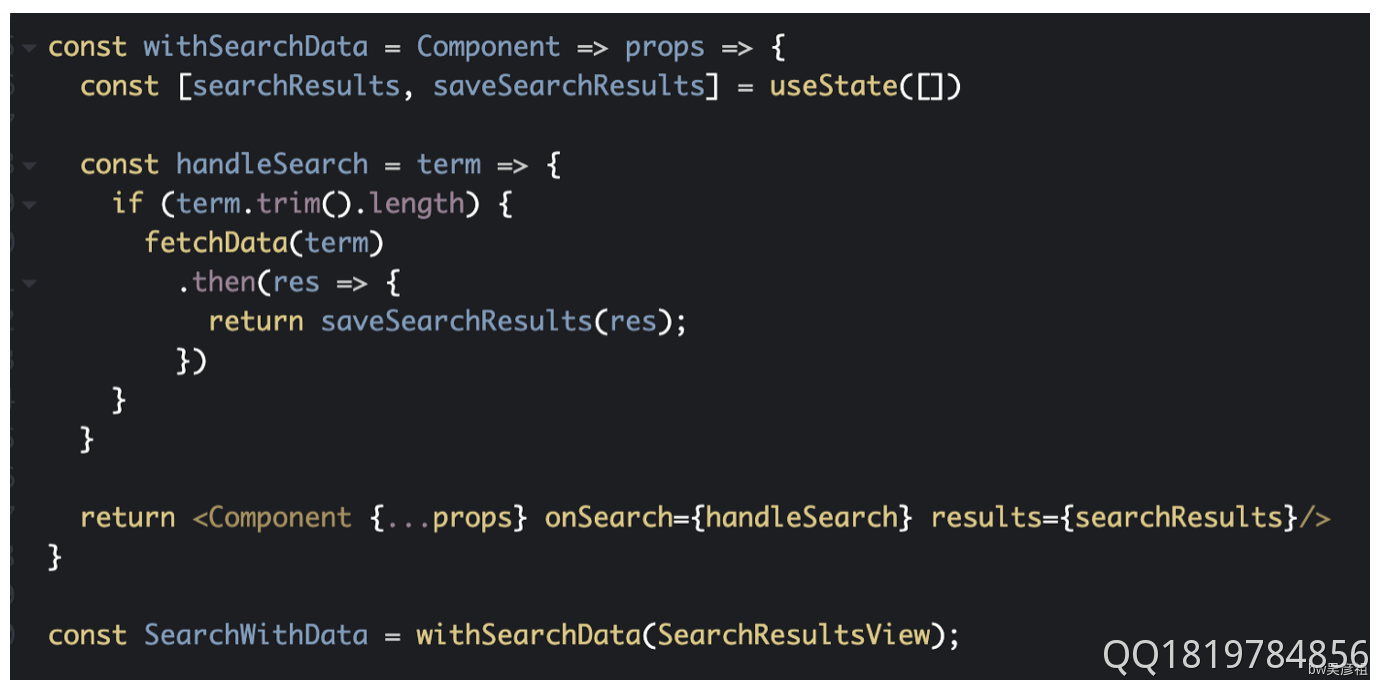
Higher-Order Component
- 高阶组件是接受一个组件并返回一个新组件的函数
- 内部很适合包含数据管理(redux,flux)和fetching(服务,API
- 常见的错误: 用它处理大量的数据相关逻辑,从而使其过载
- 最好应该具有许多高阶组件,并使它们特定于某些方向。 然后将所有的redux,flux,services,context和与数据相关的逻辑放入其中。

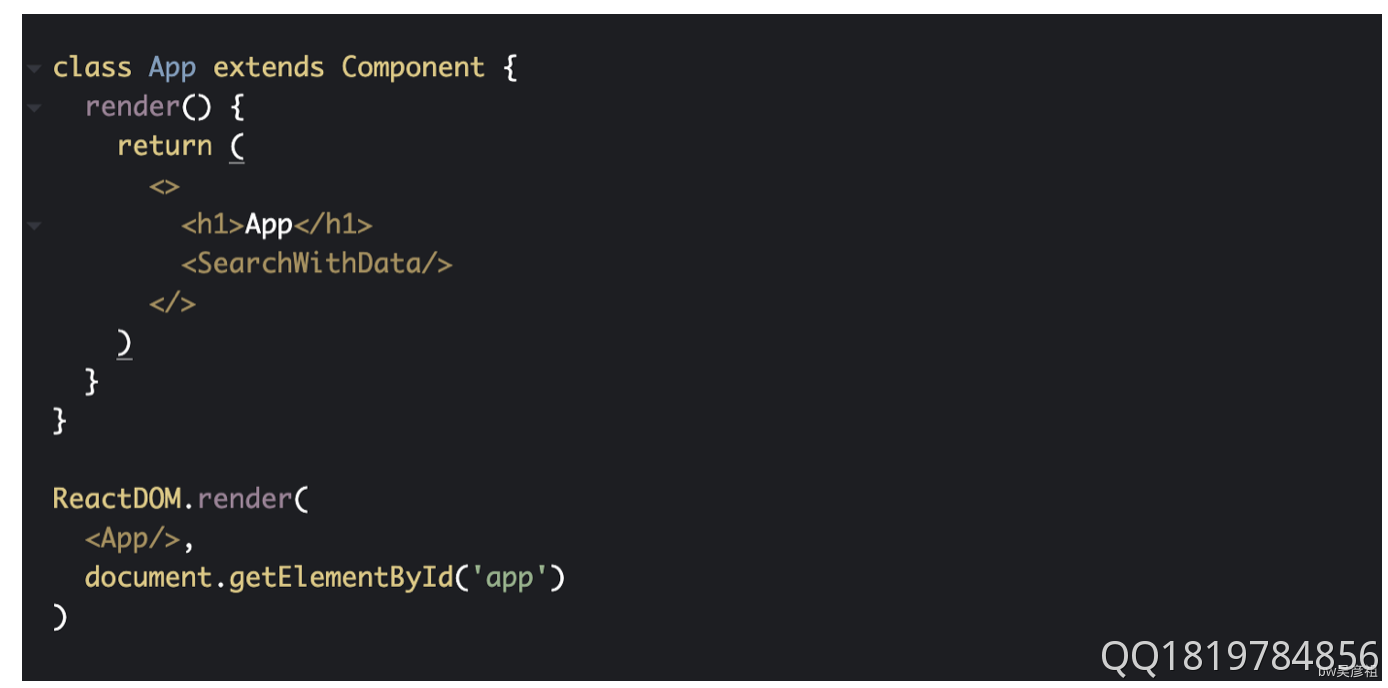
Preview

Preview
Page Component
页面组件也可以是视图组件,也可以是在URL路径是下呈现的网页里许多视图组件的集合
Global Component
- 全局组件是不需要包含在任何组件内的组件
- 可以通过任何组件和路径触发到视图中
- 比如Notification组件,可以通过在服务中调用方法或通过更改全局状态来触发该组件
总结
- 每当构建组件时,都尝试将组件分解成较小的部分,然后再使用它们来组成更大的组件,从而让单个组件变成一个大组件
- 应该始终从lego(乐高)的角度来对待组件,创造小零件组合成较大的组件,并附加数据管理以使其具有一个独立的块,可以使用该块来组成我们的应用程序
目录